آموزش اسلایدشو تمام صفحه با بوت استرپ
هنگام مشاهده برخی سایت ها با یک تصویر مواجه می شوید که به صورت اسلایدشو این تصاویر تغییر می کنند. در این آموزش به نحوه ایجاد یک اسلاید شو (carousel) تمام صفحه می پردازیم.
هنگام مشاهده برخی سایت ها با یک تصویر تمام صفحه مواجه می شوید که به صورت اسلایدشو این تصاویر تغییر می کنند. در این آموزش به نحوه ایجاد یک اسلاید شو (carousel) تمام صفحه می پردازیم.
ابتدا لازم است بوت استرپ را نصب کنید و فایل های مورد نیاز را لینک کنید. آموزش نصب بوت استرپ را اینجا مطالعه کنید.
به سه تصویر با کیفیت با ابعاد حدود 1080*1920 هم نیاز داریم.



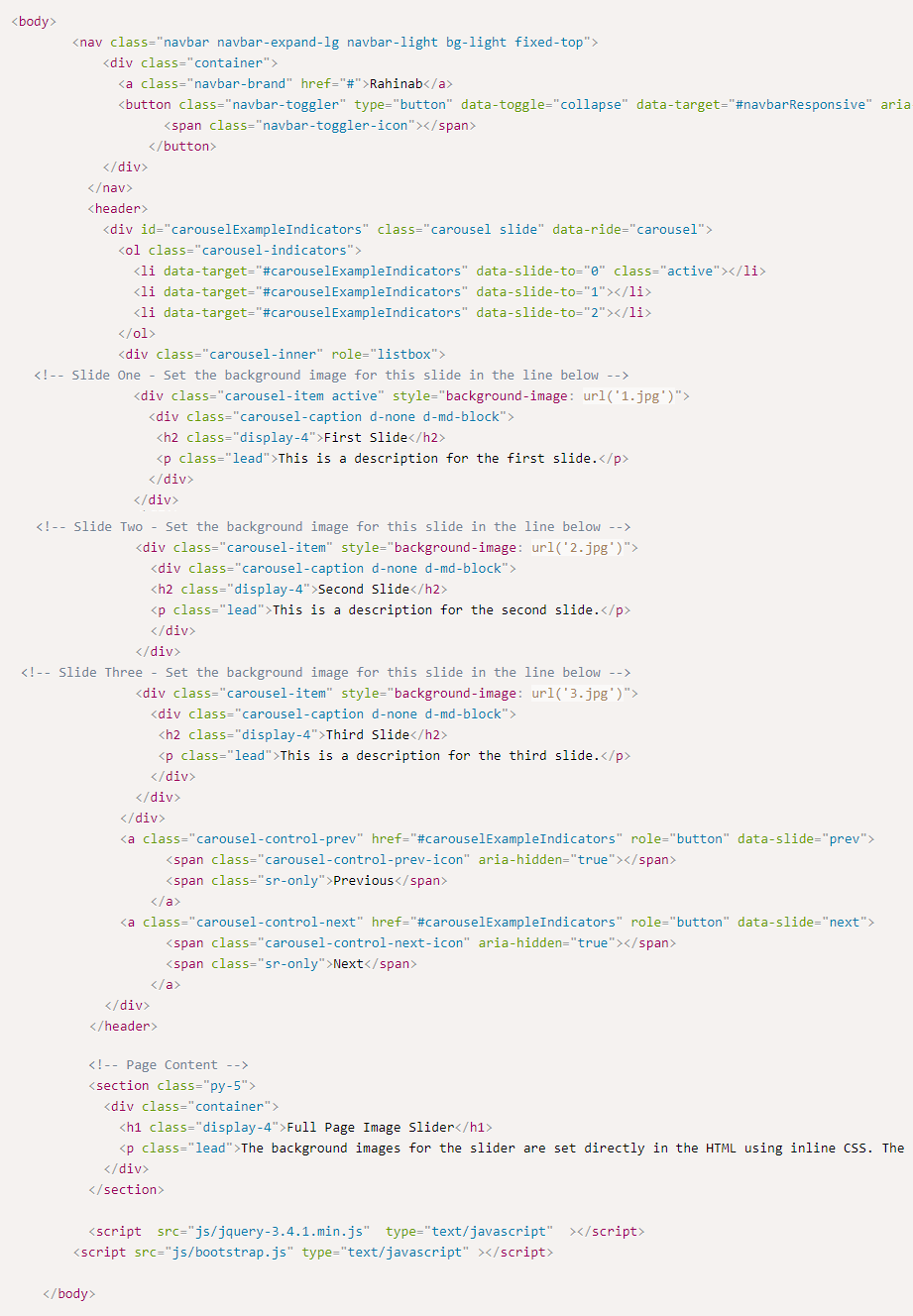
در بوت استرپ کامپوننتی داریم به نام carousel یا اسلایدشو. کد های آن را در قسمت body می نویسیم.

در حالت عادی در قسمت item ها در تگ img برای قرار دادن تصاویر جهت نمایش به صورت اسلاید شو استفاده می کنیم. اما در اینجا به جای اینکار تصاویر را به عنوان پس زمینه هر آیتم قرار می دهیم که از شناسه style برای هر آیتم استفاده کرده ایم.
![]()
حال کافی است آیتم ها را در CSS مدیریت کنیم تا پس زمینه آن کل صفحه را بپوشاند. پس یک فایل style.CSS ایجاد کرده و آن را به فایل html لینک می کنیم.
![]()
و کد های CSS زیر را در آن می نویسیم:
.carousel-item {
height: 100vh;
min-height: 350px;
background: no-repeat center center scroll;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
واحد vh به معنای درصدی از کل ارتفاع صفحه (view port) می باشد و 100vh یعنی صد در صد ارتفاع صفحه و به عبارتی یعنی تمام صفحه.
background: no-repeat center center scroll;یعنی پس زمینه تکرار نشود، در وسط قرار بگیرد و بتواند اسکرول شود یعنی ثابت نماند.
Background-size هم یعنی تصویر کل فضای در برگیرنده را پر کند که برای انطباق با همه مرورگر ها با چهار دستور نوشته شده است.
نویسنده : داود میرزایی

