آموزش سایه (shadow) در css
در طراحی وب در موارد مختلف از جمله برای جلوه دادن به تصاویر یا حجم دادن به شکل های موجود در سایت و یا زیبا نشان دادن جعبه ها می توان از سایه ها استفاده کرد.
در طراحی وب سایت در موارد مختلف از جمله برای جلوه دادن به تصاویر یا حجم دادن به شکل های موجود در سایت ، یا زیبا نشان دادن مستطیل یا همان جعبه ها می توان از سایه های استفاده کرد، به شرط آن که از سایه ها به موقع و به مقدار متناسب با شکل استفاده شود. در این آموزش به نحوه ایجاد سایه می پردازیم.
برای ایجاد سایه ها بر روی یک مستطیل دستوری با فرم کلی به صورت زیر وجود دارد که هر بخش به اختصار توضیح داده می شود.
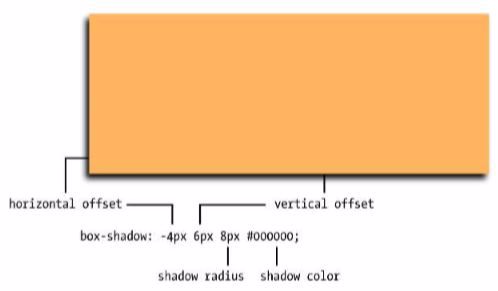
box-shadow: horizontal-offset vertical-offset radius color


horizontal-offset : اگر دارای مقدار مثبت باشد سایه را به سمت راست و اگر دارای مقدار منفى باشد سایه را به سمت چپ می کشد.
vertical-offset :در این گزینه مقدار مثبت سایه را به سمت پایین و مقدار منفى سایه را به سمت بالا می کشد.
radius : میزان محو شدگى (یا بلور) سایه را مشخص می کند. یعنى بدون محوشدگى، هرچه مقدار بالاتر رود میزان محوشدگى بیشتر مى شود.
color : رنگ سایه را تعیین می کند که می توان کد رنگ مورد نظر را در این بخش درج نمود.
inset : یعنى سایه به طرف داخل کشیده شود که لازم است به عنوان اولین مقدار وارد شود.
box-shadow: inset 4px 4px 8px red;
spread : بین شعاع و رنگ مى توان مقدار اسپرى سایه را تعیین کرد، مثلا اگر مقدار آن 10 باشد یعنى سایه از هر چهار طرف به اندازه 10px پخش مى شود.
همچنین مى توان دو سایه به یک مستطیل اعمال کرد، فقط کافى است آنها را با , از هم جدا کنیم.
در شکل های زیر نمونه های مختلفی از مقدار دادن به هر کدام از دستورات نمایش سایه نشان داده شده است.


فایل ها
-
آموزش سایه (shadow) در css
نویسنده : داود میرزایی

