css-قسمت سوم:از بین بردن تنظیمات پیشفرض مرورگر
اغلب شاهد ناسازگاری مرورگرهای مختلف بودید و پیش آمده که طراحی وب شما در مرورگرهای مختلف به طور یکسانی نمایش داده نمی شود. در این مقاله به نحوه از بین بردن آن ها می پردازیم.
اگر طراح وب هستید و یا تا حالا سعی کردید صفحه ی وب و یا قالبی رو طراحی کنید حتما ناسازگاری های مرورگرهای مختلف رو دیدید. احتمالا زیاد پیش اومده که طراحی شما در مرورگرهای مختلف به صورت یکسانی نمایش داده نمی شود. در این آموزش قصد داریم به نحوه از بین بردن این ناسازگاری ها بپردازیم.
هنگامی که یک صفحه وب را مشاهده می کنید که دارای هیچ استایلی نباشد، می توانید مشاهده کنید که تگ های HTML از قبل دارای قالب بندی هایی مانند: عنوان ها پررنگ هستند، تگ h1 از متن های دیگر بزرگتر است، لینک ها برجسته و آبی هستند و غیره. در برخی موارد، مرورگرهای وب برای هر یک از این عناصر قالب بندی متفاوت اعمال می کنند و معمولا در Internet Explorer ، Firefox و Chrome قالب بندی ها مشابه به نظر نمی رسد.
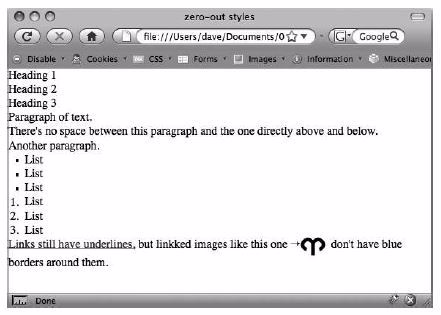
برای مقابله با این مواردی که در مورد مرورگر وجود دارد، ایده آل است که قالب بندی را برای تگ های معمولی اصطلاحا zero out کنید یا به عبارتی قالب های پیش فرض مرورگر را حذف کنید تا مخاطبان شما بتوانند ظاهری زیبا را که ایجاد کرده اید، مشاهده کنند (مانند شکل زیر). تنها کاری که باید انجام دهید این است که در ابتدای شیوه نامه خود چند استایل پایه تنظیم کنید که قالب بندی های عجیب را حذف کند.

در اینجا مواردی وجود دارد که ممکن است بخواهید انجام دهید تا مرورگرها را از مداخله در طراحی های شما منع کنید:
- padding و border ها را بردارید. مرورگرها border های بالا و پایین را به اکثر عناصر block-level اضافه می کنند. بهتر این است که padding ها و border ها را از تگ های block-level که استفاده می کنید حذف کنید، و سپس با ایجاد استایل جدید مقدار مورد نظر خود را به صورت جدا اضافه کنید.
- اندازه فونت های ثابت اعمال کنید. در حالی که متن درون یک تگ به صورت 1emنمایش داده می شود، مرورگرهای وب اندازه های متفاوتی را برای سایر تگ ها اعمال می کنند. می توانید برای شروع ابتدا تمام تگ ها روی 1em تنظیم کنید.
- ارتفاع خط ثابت را تنظیم کنید. مرورگرها می توانند در مقادیر ارتفاع خط که بطور پیش فرض از آنها استفاده می کنند، دارای اختلافات ظریف باشند. با قرار دادن مستقیم بر روی تگ body (به عنوان مثال body { line-height: 2; }) مطمئن خواهید شد که مرورگرها همان ارتفاع خط را اعمال می کنند. مقدار 1.2 معادل 120 درصد اندازه متن تگ است. البته شما می توانید این مقدار را تغییر دهید تا با طراحی خود مطابقت داشته باشد.
- border های جدول را بهبود بخشیده و سلول های ثابت برای جدول ایجاد کنید. اعمال border برای سلول می تواند ظاهر ناخوشایندی ایجاد کند .
- Boder ها را از تصاویر لینک شده حذف کنید. برخی از مرورگرها border رنگی را در اطراف هر تصویر در داخل یک لینک اضافه می کنند. اگر فکر می کنید این border ها غیر قابل تحمل و غیر ضروری هستند، آن ها را بردارید .
- انواع تورفتگی ها و bullet ها را تنظیم کنید. انواع مختلفی از مرورگرها لیست های bullet دار و شماره دار را به صورت های متفاوتی نمایش می دهند، و حتی نوع bullet استفاده شده نیز بین مرورگرها متفاوت است.
- علامت نقل قول را از مطالب نقل شده حذف کنید. اگر تاکنون از تگ q برای شناسایی یک نقل قول استفاده می کنید، ممکن است متوجه شده باشید که بعضی از مرورگرها (Firefox ، Safari) به صورت خودکار علامت نقل قول (' ') را در اضافه می کنند و برخی از آنها (Internet Explorer 6 و 7) این کار را نمی کنند. و حتی در مرورگرهایی که علامت نقل قول را اضافه می کنند، نوع علامت اضافه شده متفاوت است. به عنوان مثال، IE8 نقل قول های single quotation (' ') را وارد می کند، در حالی که Firefox از double quotation استفاده می کند (" "). برای ارائه مداوم، بهتر است این علائم نقل قول را حذف کنید.
برای عملی کردن این ایده ها، در اینجا چند استایل پایه وجود دارد که می توانید در ابتدای شیوه نامه خود اضافه کنید:
/* reset browser styles */
* { box-sizing: border-box; }
html, body, div, span, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark,
audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
vertical-align: baseline;
}
article, aside, details, figcaption, figure, footer, header, hgroup, menu,
nav, section {
display: block;
}
body {
line-height: 1.2;
}
table {
border-collapse: collapse;
border-spacing: 0;
}
ol {
padding-left: 1.4em;
list-style: decimal;
}
ul {
padding-left: 1.4em;
list-style: square;
}
blockquote, q {
quotes: none;
}
blockquote:before, blockquote:after,
q:before, q:after {
content: '';
content: none;
}
/* end reset browser styles */
پس از این استایل های پایه می توانید قوانین خودتان را بنویسید. و مطمئن باشید که تنظیمات پیش فرض مرورگرها روی طرح شما دخالتی نخواهند داشت.
فایل ها
-
css-قسمت سوم:از بین بردن تنظیمات پیشفرض مرورگر
نویسنده : داود میرزایی

