آموزش موقعیت یابی عناصر در صفحه وب با CSS
خاصیت های تعیین موقعیت در CSS برای طراح وب این قابلیت را فراهم می کند که المان را در مکان مشخصی در صفحه جای گذاری کند. در این آموزش شما را با انواع موقعیت ها آشنا می کنیم.
خاصیت های تعیین موقعیت در CSS برای طراح وب این قابلیت را فراهم می کند که المان را در مکان مشخصی در صفحه جای گذاری کند. با استفاده از آن همچنین می توان یک عنصر را پشت عنصر دیگری قرار داد و تعیین کرد در صورت بزرگ بودن محتوای یک المان چه باید رخ دهد.
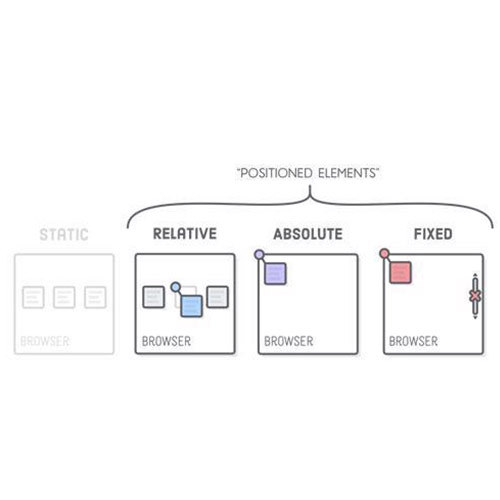
برای تغییر موقعیت یك عنصر، از ویژگی position و به دنبال آن از یكی از چهار كلید واژه: absolute، relative، fixed، static می توانید استفاده کنید. به عنوان مثال برای ایجاد یک عنصر موقعیتی absolute، این ویژگی را به سبک خود اضافه کنید:
Position: absolute;این چهار نوع موقعیت یابی در CSS عبارت اند از:
-
Static
یک روش موقعیت یابی پیش فرض است و از هیچ یک از مقادیر موقعیت یابی مورد بحث پیروی نمی کنند.
.box-orange {
background: orange;
height: 100px;
width: 100px;
}
.box-blue {
background: lightskyblue;
height: 100px;
width: 100px;
position: static;
}

-
Absolute
موقعیت یابی Absolute به شما این امکان را می دهد که با تعیین موقعیت left، right، top یا bottom در پیکسل ها، ems ها یا درصد ها، موقعیت مکانی یک عنصر را تعیین کنید. می توانید یک جعبه را 20 پیکسل از بالا و 200 پیکسل از لبه سمت چپ صفحه قرار دهید، همانطور که در شکل زیر نشان داده شده است.
.box-orange {
position: absolute;
background: orange;
width: 100px;
height: 100px;
}

علاوه بر این، سایر موارد موجود در صفحه حتی نمی دانند که عنصر absolute در آن وجود دارد و اگر دقت نکنید می توانند در زیر آیتم های موقعیتی absolute قرار بگیرند و ناپدید شوند.
-
Relative
یک عنصر در موقعیت relative با توجه به موقعیت فعلی آن در سطح HTML قرار می گیرد. برخلاف موقعیت absolute، سایر عناصر صفحه براي قرار گيري عنصر relative، HTML را با خود وفق مي دهند. قبل از اینکه دستور حرکت داده شود جعبه موقعیتی relative ظاهر می شود. مزیت اصلی موقعیت یابی relative این نیست که یک عنصر را جابجا کنید، بلکه آن است که نقطه هدف جديدي را برای عناصر absolute که در داخل آن هستند تنظيم مي کند.
.box-orange {
position: relative;
background: orange;
width: 100px;
height: 100px;
top: 100px;
left: 100px;
}

-
Fixed
یک عنصر در موقعیت fixed به روی صفحه نمایش قفل می شود. هنگامی که یک بازدید کننده صفحه را حرکت می دهد، عناصر موقعیتی fixed مانند پاراگراف ها و عناوین روی صفحه قرار می گیرند، در حالی که عکس ها از بالای پنجره مرورگر ناپدید می شوند. عناصر fixed یک روش عالی برای ایجاد نوار کناری یا یک نوار پیمایش بالا یا پایین پنجره مرورگر است.
تعیین مقدار موقعیت یابی فقط بخشی از کار است. برای قرار دادن یک عنصر در جایی در صفحه، باید بر خصوصیات موقعیت یابی مختلف تسلط داشته باشید.
تعیین مقدار موقعیت یابی
از ویژگی های top، bottom، left و right در CSS برای موقعیت یابی استفاده مي کنيم. لازم به مشخص کردن مقدار برای هر چهار طرف نیست. معمولا 2 مقدار برای موقعیت مکانی آیتم در صفحه کافی است.
برای مشخص کردن فاصله از لبه های صفحه متناظر با لبه های عنصر، می توانید از هر کدام از اندازه های معتبر (px ، ems ، %) استفاده کنید. همچنین می توانید از مقادیر منفی برای موقعیت یابی استفاده کنید. مانند:
left: -10px;بعد از ویژگی position باید یک یا چند ویژگی top، bottom، left و right را لیست کرد. اگر می خواهید این عنصر کمتر از عرض موجود باشد (برای مثال یک نوار کناری نازک بسازید)، می توانید ویژگی width را تنظیم کنید. به عنوان مثال برای قرار گرفتن بنر صفحه در موقعیت بالا و کناره چپ پنجره مرورگر، این سبک را ایجاد کنید:
.banner {
position: absolute;
left: 100px;
top: 50px;
width: 760px;
}

برای اینکه عنصری همیشه در فاصله ثابتی از سمت راست مرورگر قرار بگیرد، باید از ویژگی right استفاده کنید که در آن مرورگر فاصله بین لبه راست پنجره خود تا لبه راست عنصر را اندازه می گیرد. حال برای قرار گیری بنر با 100 پیکسل فاصله از لبه راست پنجره، لازم است کد قبلی را با جایگزینی right بجای left بکار بگیرید:
.banner {
position: absolute;
right: 100px;
top: 50px;
width: 760px;
}
از آنجا که موقعیت بر اساس لبه سمت راست پنجره مرورگر محاسبه می شود، تنظیم اندازه پنجره بطور خودکار موقعیت بنر را تغییر می دهد. همانطور که در شکل زیر مشاهده می کنید، اگرچه بنر حرکت می کند، فاصله از لبه سمت راست عنصر تا لبه سمت راست پنجره مرورگر یکسان است:

ویژگی های width و height دقیقاً به همان روش برای عناصر موقعیت یابی کار می کند. برای قرار دادن جعبه خاکستری 50 × 50 پیکسل در گوشه سمت راست بالای پنجره مرورگر، این سبک را ایجاد کنید:
.box {
position: absolute;
right: 0;
top: 0;
width: 50px;
height: 50px;
background-color: #333;
}
عناصر انباشته
عناصر absolute "روي" صفحه وب شما قرار دارند و حتی می توانند روي (یا زیر) عناصر دیگر مستقر باشند. این جمع بندی عناصر روی آنچه به نام شاخص z انجام می شود صورت می گیرد. اگر با مفهوم لایه ها در Adobe Photoshop، Sketch یا Adobe Illustrator آشنا هستید، می دانید که چگونه z-index عمل می کند.
به عبارت دیگر، یک صفحه وب را به عنوان یک کاغذ و یک عنصر در موقعيت absolute را به عنوان یک یادداشت چسبنده در نظر بگيريد. هر وقت یک عنصر در موقعيت absolute را به یک صفحه اضافه کنید، مانند این است که یک یادداشت چسبناک روی آن بزنید. البته، هنگامی که یک یادداشت چسبناک اضافه می کنید، خطر پوشاندن هر چیزی را که در صفحه زیر نوشته شده است، دارید.
به طور معمول، ترتیب انباشت عناصر در صفحه از کد HTML پیروی می کند. شما می توانید با استفاده از ویژگی z-index در CSS ترتیب عناصر را کنترل کنيد. این خاصیت مقدار عددی می گيرد، مانند:
z-index: 3;هرچه مقدار بزرگتر باشد، یک عنصر به قسمت بالای پشته نزدیک تر می شود. مثلا شما سه تصویر در موقعيت absolute دارید و قسمت هایی از هر تصویر با هم همپوشانی دارند. تصويري که شاخص z بزرگتر دارد روي سایرین ظاهر می شود. وقتی شاخص z یک یا چند تصویر را تغییر می دهید، ترتیب انباشت آنها را تغییر مي کند:

اگر می خواهید یکی از تصاویر را در پشت قرار دهید، می توانید از یک مقدار Z-index منفی استفاده کنید:
z-index: -1;
نویسنده : داود میرزایی