آموزش رنگ ها در css
معمولا طراحی بدون رنگ جذابیت ندارد. اگر لازم باشد تا رنگ متنی را تنظیم کنیم یا برای عنصری رنگ پس زمینه در نظر بگیریم و همینطور موارد دیگر نیاز است تا با رنگ ها و فرمت های مختلف آنها در css آشنا باشیم.
یکی از مهم ترین ابزار های طراحی، رنگ ها می باشند. معمولا طراحی بدون رنگ جذابیت ندارد. در صفحات وب در بسیاری از موقعیت ها از رنگ ها استفاده می کنیم، مانند رنگ متن، رنگ پس زمینه، رنگ دکمه ها، رنگ border ها و ... بنابراین لازم است با نحوه کار با رنگ ها در CSS آشنا شویم.

CSS چندین روش برای کار با رنگ ها فراهم کرده است که به بررسی آنها می پردازیم:
1 - استفاده از نام رنگ
می توان مستقیما از نام رنگ در کدها CSS استفاده کرد:
h1
{
color:blue;
}
p
{
background-color:red;
}
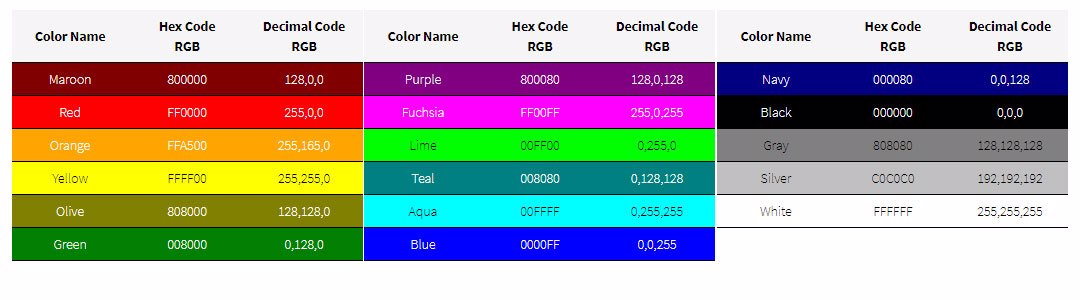
حدود 140 نام رنگ توسط CSS پشتیبانی می شود که در جدول زیر می توانید آن ها را مشاهده کنید:
2 - مدل RGB
در مدل RGB رنگ ها بر اساس ترکیبی از سه رنگ اصلی قرمز، سبز و آبی بدست می آیند که مقدار هر رنگ عددی است بین 0 تا 255 . از این مدل در بسیاری از نرم افزار های گرافیکی مانند فتوشاپ نیز استفاده می شود.
در CSS برای استفاده از این مدل رنگ از کلمه rgb استفاده می کنیم که دارای سه پارامتر است. مقدار اول مربوط به رنگ قرمز، مقدار دوم میزان رنگ سبز و مقدار سوم میزان رنگ آبی را تعیین می کند.

h1
{
color:rgb(255,0,0);
}
.intro
{
background-color : rgb(255,150,250);
}در این کد مقدار 255 مربوط به رنگ قرمز و مقادیر سبز و آبی صفر است و این یعنی رنگ تگ h1 قرمز باشد. و همچنین همه تگ هایی که دارای شناسه ”class=”intro هستند. یعنی درون کلاس intro هستند رنگ پس زمینه آنها صورتی خواهد شد.
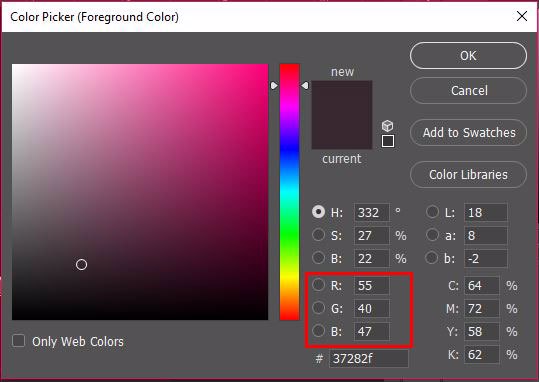
می توان این مقدار را به کمک فتوشاپ نیز به دست آورد و یا از نرم افزار های آنلاین مانند این لینک استفاده کرد.

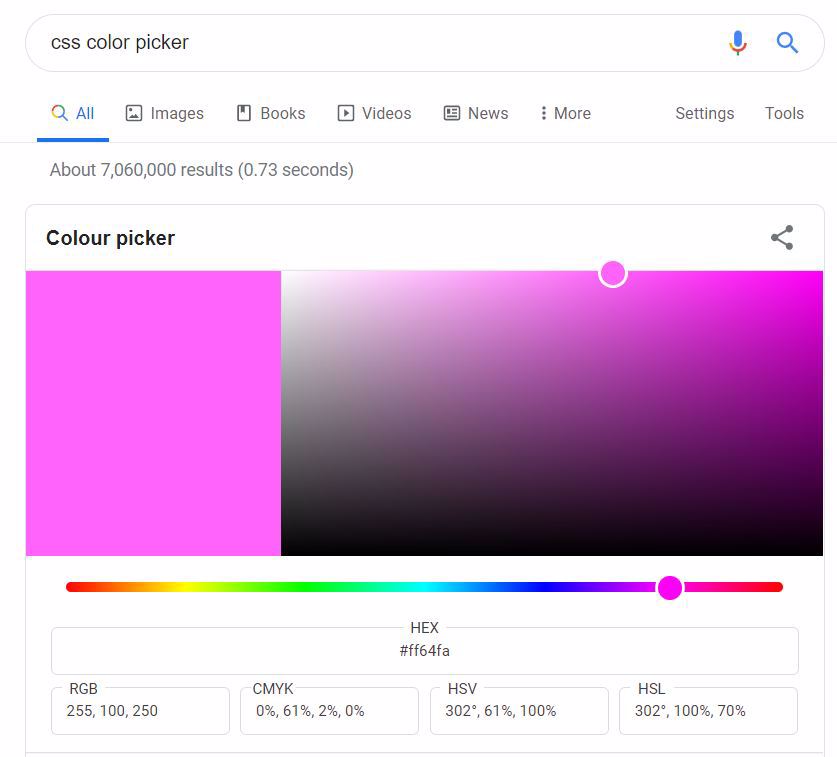
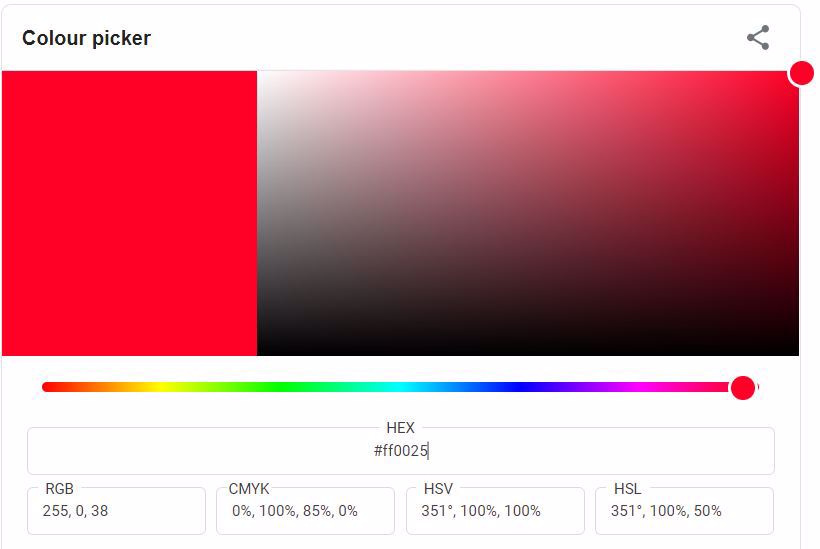
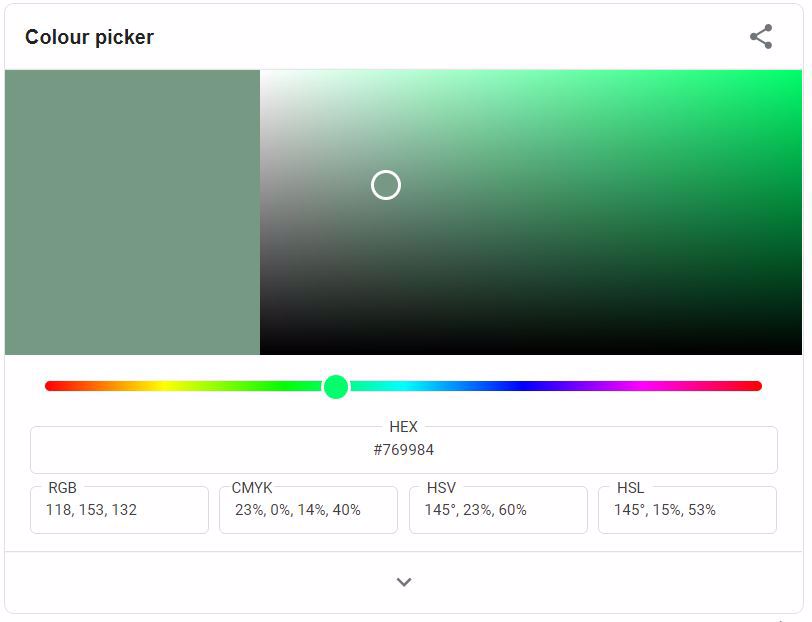
اما یک روش ساده استفاده از گوگل است. کافی است در گوگل تایپ کنید css color picker با این نتیجه مواجه می شوید:

شما می توانید با حرکت میله و دایره به رنگ مورد نظر رسیده و کد RGB آن را مشاهده کنید و هم می توانید به صورت دستی کد مورد نظر خود را وارد کرده و رنگ معادل آن را ببینید. این روش برای دیگر مدل های رنگ که در ادامه به آنها اشاره می کنیم نیز کاربرد دارد.
یکی از مزایای استفاده از روش rgb تعیین میزان شفافیت رنگ به کمک یک پارامتر دیگر به نام آلفا alpha است که عددی است بین 0 تا 1 که 0 یعنی کاملا شفاف و 1 یعنی کاملا مات. برای این کار بجای rgb از rgba استفاده می کنیم و پارامتر چهارم همان alpha می باشد.
div
{
background-color:rgba(255,100,50,0.5);
}
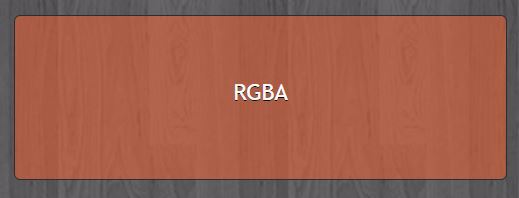
نتیجه این کد تصویری است شبیه تصویر زیر و همانطور که مشاهده می کنید تگ div به میزان 0.5 شفافیت دارد و در نتیجه زیر آن اگر تصویر دیگری باشد قابل مشاهده است.

3 - کد های هگزا دسیمال
از همان مدل RGB استفاده می کند اما به جای مقادیر عددی از کد های هگزا دسیمال یعنی اعداد در مبنای 16 استفاده می شود. بنابراین کد هر رنگ عددی است بین 00 تا FF که در حقیقت مبنای 16 اعداد 0 تا 255 می باشد.
دو کاراکتر اول مربوط به قرمز، دو کاراکتر دوم مربوط به سبز و دو کاراکتر آخر مربوط به آبی هستند.
به طور مثال کد رنگ قرمز خالص FF0000 می باشد. در CSS لازم است از علامت # قبل از کد رنگ استفاده شود.
h1
{
color:#FF0025;
}کد رنگ FF0025 معادل rgb(255,0,37) می باشد و به نوعی در طیف رنگ قرمز قرار دارد.

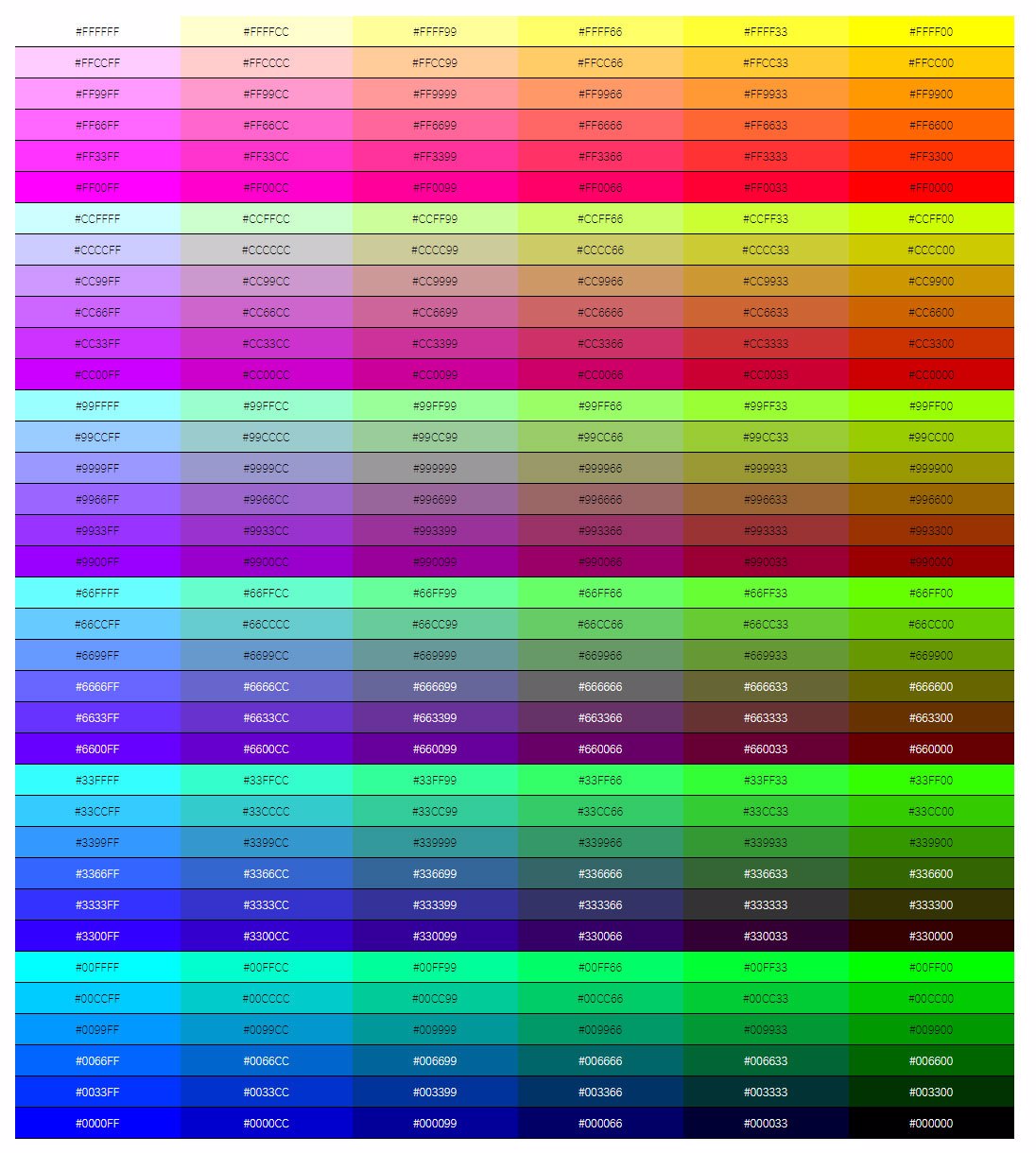
در جدول زیر کدهای رنگ در مدل هگزا دسیمال را مشاهده می کنید.

4 - مدل HSL
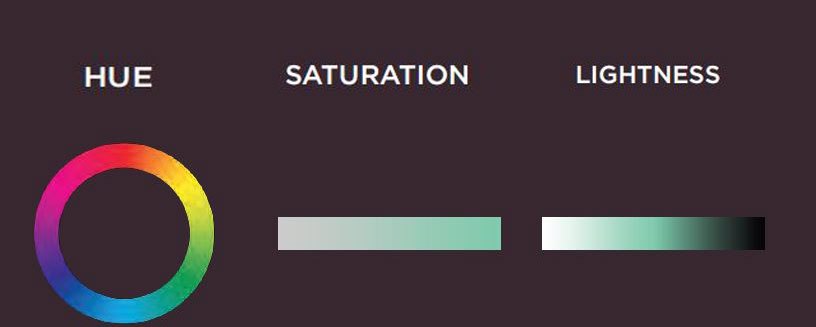
CSS روش جدیدی برای تعیین رنگ فراهم کرده به نام HSL که مخفف کلمات Hue, Saturation, Lightness می باشد:
- Hue نوع رنگ را در دایره رنگ تعیین می کند و عددی است بین 0 تا 360
- Saturation میزان رنگ خاکستری موجود در رنگ را تعیین می کند و عددی است بین 0 تا 100 که 0 یعنی سایه ای خاکستری و 100 یعنی بدون خاکستری
- Lightness میزان رنگ سفید (lightness) یا سیاه (darkness) در رنگ را تعیین می کند و عددی است بین 0 تا 100 که 0 یعنی سیاه کامل و 100 یعنی سفید کامل

در CSS برای استفاده از این مدل رنگ از کلمه hsl استفاده می کنیم که دارای سه پارامتر است. مقدار اول مربوط به Hue ، مقدار دوم میزان Saturation و مقدار سوم میزان Lightness را تعیین می کند.
h1
{
color:hsl(145,15%,53%);
}

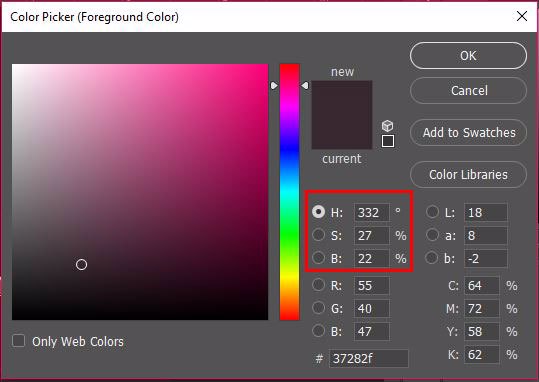
به کمک فتوشاپ می توان رنگ های این مدل را بدست آورد:

میزان شفافیت رنگ را نیز می توان به کمک hsla به جای hsl مدیریت کرد که پارامتر چهارم یا alpha عددی است بین 0 تا 1 که 0 یعنی کاملا شفاف و 1 یعنی کاملا مات
div
{
background-color:hsla(0,100%,50%,0.5);
}
فهرست مطالب و فایل ها
فایل ها
-
آموزش رنگ ها در css
نویسنده : داود میرزایی